@override
void paint(Canvas canvas, Size size) {
p.strokeWidth = size.width/15;
center ??= Offset(size.width / 2, size.height / 2);
final radius = (size.height > size.width)?size.width / 2 : size.height / 2;
for (int i = 0; i < 720; i++) {
if(i % 30 == index){
// 計算每條線的角度
double angle = ((reverse)?-1:1) * 2 * pi / 720 * i;
// 使用 sin 和 cos 函數來計算終點的 x 和 y 座標
double x = center!.dx + radius * cos(angle);
double y = center!.dy + radius * sin(angle);
double x2 = center!.dx + (radius * cos(angle)*0.8);
double y2 = center!.dy + (radius * sin(angle)*0.8);
canvas.drawCircle(Offset(x2, y2), 10, p);
}
}
}
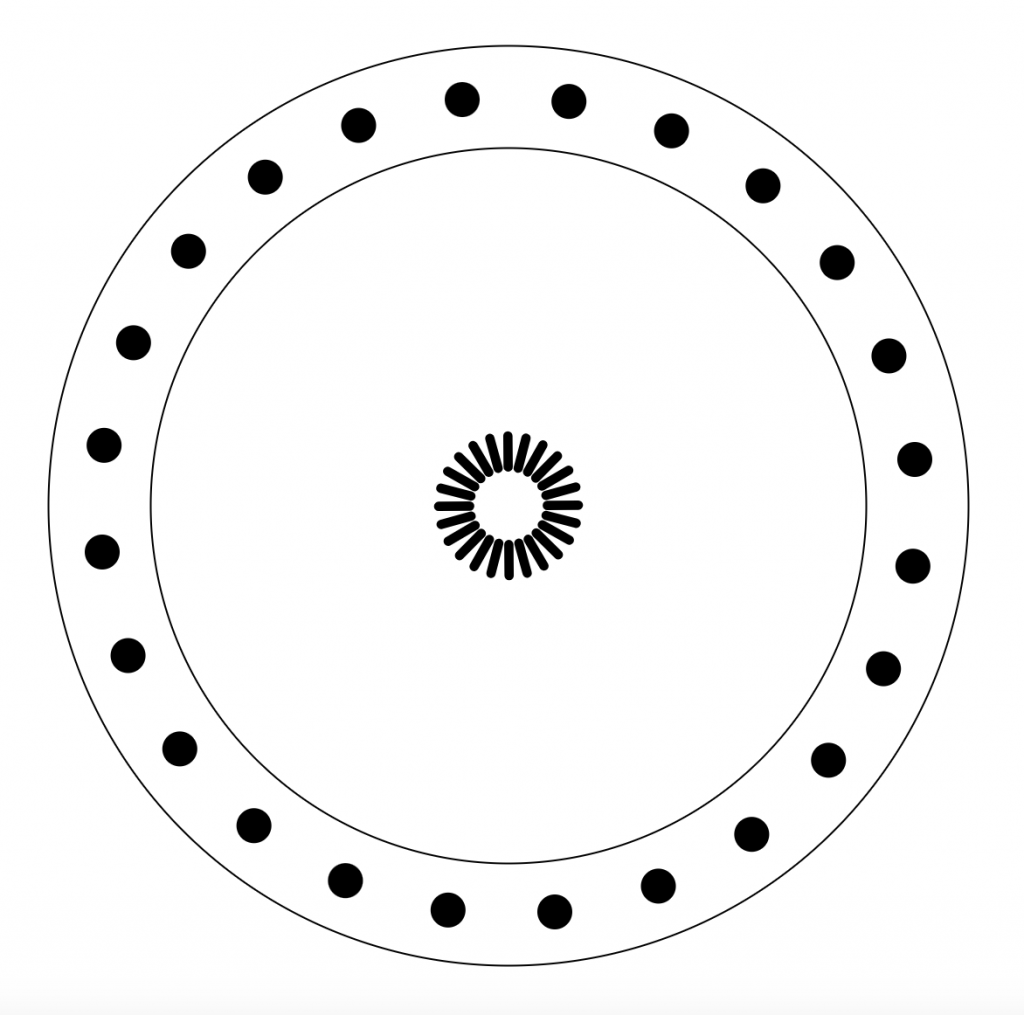
應該不難看出來這個物件(命名為「RunnerPainter」)許多地方與「FlowerPainter」的雷同。
因為就是用複製貼上的方式修改的。
只是最後從畫線改成畫圓而已。然後新增了「獨立設定顏色」的方法。為什麼要這樣做?明後天揭曉。

這張圖美感比較差,但這是「測試階段」的樣版圖,這個東西是有某種功能的。(可能有人能略為掌握到我想做什麼了。)
然後在外面的FlameGame中這樣使用RunnerPainter...
TrackPainter trackPainter = TrackPainter();
RunnerPainter runnerPainter = RunnerPainter(0, false);
render(Canvas canvas) {
super.render(canvas);
trackPainter.paint(canvas, Size(size.x, size.y));
runnerPainter.paint(canvas, Size(size.x, size.y));
}
update(double dt) {
super.update(dt);
runnerPainter.setIndex( (runnerPainter.index.toInt()+1)%30);
}
TrackPainter就是負責畫出那兩個大圈的物件。
在update中這樣做,Runner就開始「跑步」了!(猜到我想做什麼了嗎?)
(又感冒....)
Google官方做的網頁遊戲是直接使用Forge_2D處理物理碰撞。
所以我也別那麼執著於使用Collision嗎?
